M01a1 - Flexible format
Keywords: course format, structure, topics, flexible, grid, one, single, chunk content.
The Moodle Flexible course format is being phased out from July 19th 2024.
For more information please see the Digital Education blog.
What is it?
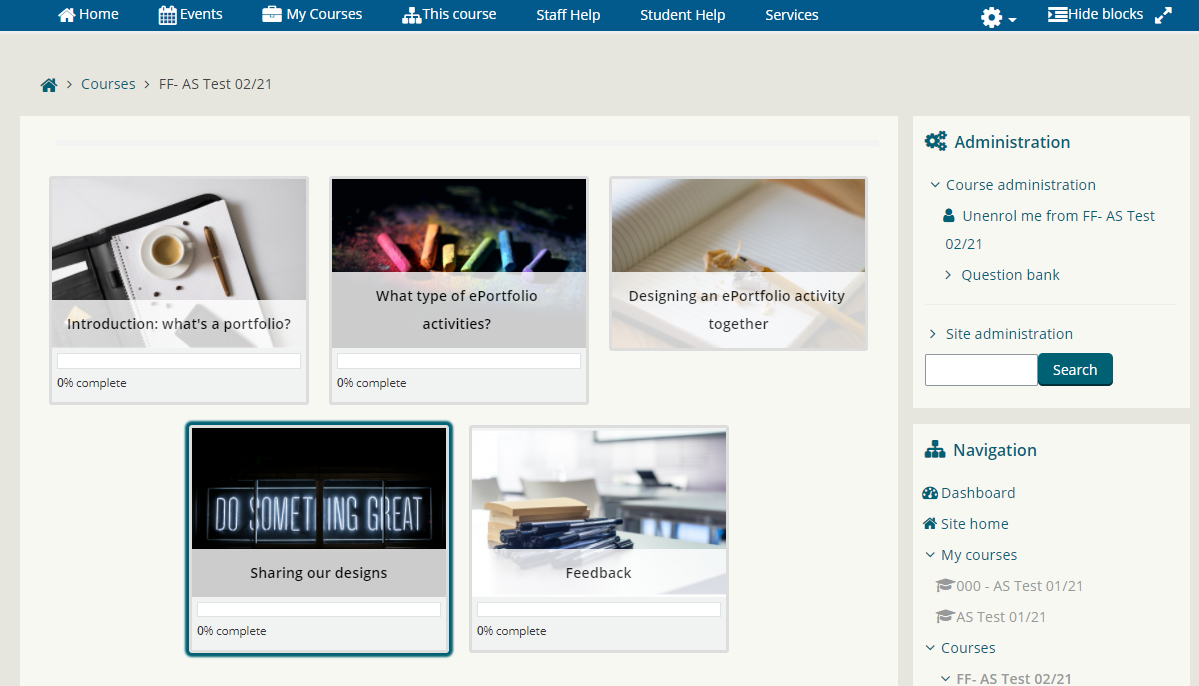
The Flexible format is a modular and visual course format. It hides all topics and creates a grid of icons (one for each topic) with short titles, and optionally a progress bar. Clicking on an icon brings up the content from the corresponding topic in a “one topic per page" style display, allowing linear navigation to previous and next topic.
Why use it?
Depending on your mode of delivery and structural approach employed, use of alternative course formats can create more logical or engaging layouts. Courses with a large amount of content and learning activities, for example, may benefit from the flexible format, reducing the amount of material that is visible on the page at any one time.
Who can use it?
- Tutors
- Course Administrators
Before I start...
Check with your department whether there is a standard departmental Moodle template that you should use, which will determine the course format as well as common section headings.
If a departmental template DOES exist, it is a good idea to use the course format defined in this template, since it provides students with consistency across their Moodle courses. This helps both students and staff to find information for each module, as they are familiar with the sections used in other modules.
For example, a Moodle template will help students understand where to submit assessments and where to ask for help. If you would like a Moodle template developed for your department, please contact Digital Education.
How do I set one up?
To change your course format to Flexible Format:
- In the Course navigation, at the top of the page, click on Settings to take you to the Edit course settings page.
- Go to the Course format section, to change the layout/format of your course. Use the Format drop down menu to choose Flexible format .
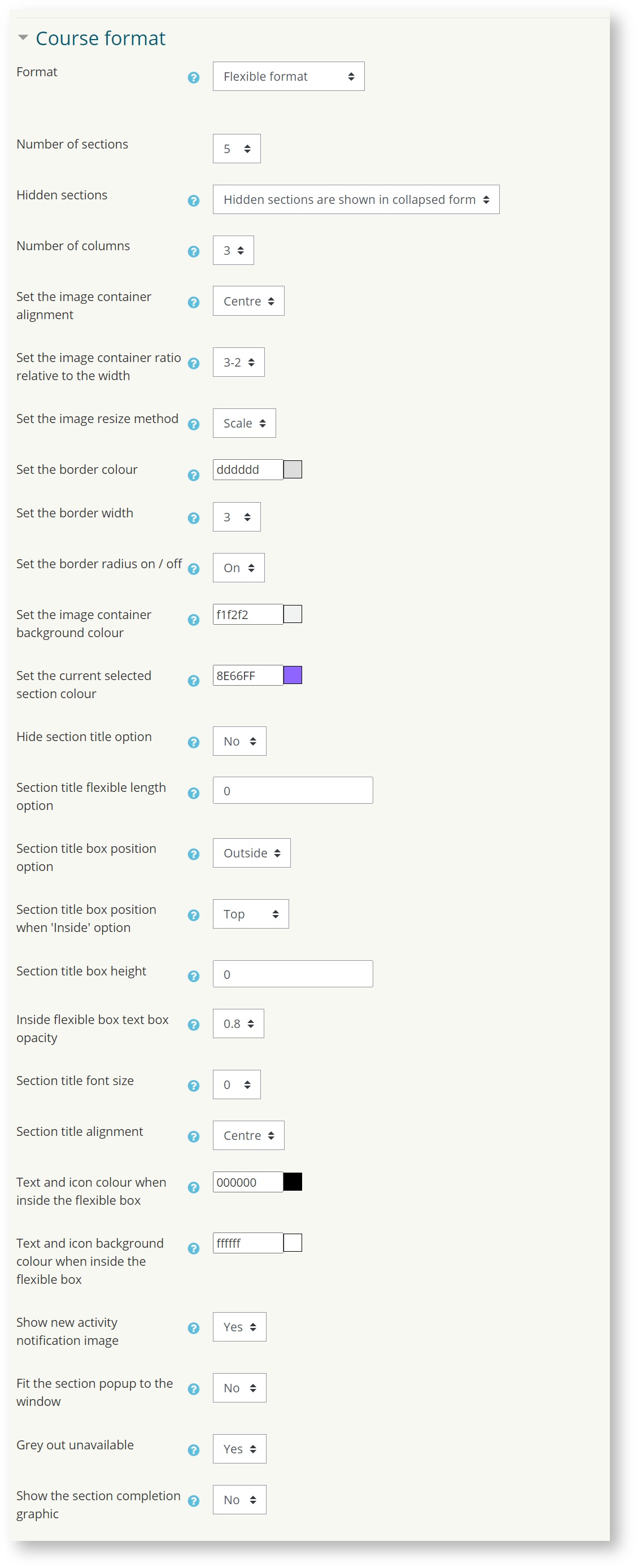
Choose the relevant settings (or keep defaults).
Key settings that may be changed are the number of sections as well as the images and titles' configuration and layout.- Click Save and display.
Caution
Do not to change course formats after course content has been added as this will likely result in further work, moving content around your page and increasing the likelihood of items deletions / lost in the page by accident.
If you’re switching from a grid format, you will not keep the images for each topic. You need to download those images and re-set each topic with the relevant image.
Accessibility
Only basic accessibility checks have been carried on, with no critical findings.
Full accessibility check will be performed and any issues found will be highlighted here. In the meantime, if you encounter any accessibility issues with this course format, please report them to digi-ed@ucl.ac.uk.
Examples and case studies
You can see an example in this video from the Moodle documentation.
Practical Online Teaching Tips 2021 1: Flexible Format
In this first episode of 2021, Tim Neumann introduces the new Flexible Format in Moodle, a way to enhance the display of your module structure.
Questions & Answers
- None at this time.
Further information
The Plugin is developed and maintained by Jez H, Manoj Solanki, Kevin Moore.
This guide was adapted from the plugin description, which provides examples for the flexible format in screenshots. Accessed on the 21 July 2023.
Further help
Further guidance on Course formats is available from Moodle Docs.
If you find any inaccurate or missing information you can even update this yourself (it's a communal wiki).
If you have a specific question about the tool please contact the Digital Education team.
This information is provided by Digital Education
( https://www.ucl.ac.uk/isd/digital-education-team-information ) and licensed under a Creative Commons Attribution-ShareAlike 4.0 International License