MyPortfolio induction (students working individually for assessment)
MyPortfolio - https://myportfolio.ucl.ac.uk - is UCL's installation of the Mahara portfolio and social network. Every student and staff member has their own space, where you can organise and/or present materials in a range of different media, a range of different ways, to a range of different viewers or keep it private. You can freely form groups and interact with others on MyPortfolio.
This induction is for students and their tutors. It takes you through the steps to create and submit work. The scenario is that students are working solo (not in groups) and need to submit a collection of MyPortfolio pages - a website, essentially - for individual assessment at a deadline. We strongly recommend going through it in order, which will take an expected 60-90 minutes to complete, and you can also use it as a how-to reference. We recommend that staff work through too, to become familiar with a student point of view.
To reveal step-by-step instructions for any of the tasks below, click the 'Tell me how' arrow heads.
To enlarge an image, click on it.
If you get stuck, contact ISD Service Desk.
Here you will find:
This worksheet will take you through the steps to create and submit work
In this MyPortfolio induction worksheet for staff and students you'll find out how to:
- Upload materials to MyPortfolio.
- Make a Page in your own Portfolio.
- Make a website by adding Pages to a Collection.
- Help viewers navigate by displaying your Collection as a Navigation menu.
- Make your work assessor-friendly.
- Submit your work for assessment.
- (Assessors) how to find the work and give feedback.
To reveal step-by-step instructions for any of the tasks below, click the 'Tell me how' arrow heads.
| Top of page |
Three main things to know about MyPortfolio
You have a personal Portfolio context and a Group context - here you are working in your Portfolio context.
Within either or both there are three stages to keep in mind:
- Create and upload Content or prepare to work with materials hosted elsewhere on the web.
- Arrange and present your Content and embedded materials within Pages - otherwise nobody can see it.
- Share Pages e.g. to your assessor – otherwise they remain private to you.
Photo credit: mag3737 via photopin - cc licensed.
| Top of page |
Why MyPortfolio?
Tell me why.
| Top of page |
Some examples of MyPortfolio work
For a range of possibilities in MyPortfolio, see:
- Ladies of the Knight (Making History students, 2015).
- Making Other (Object Lessons students, 2016).
- this presentation of annotated screenshots in Prezi.
We hope you'll give your consent so future years can see your work.
| Top of page |
How to access MyPortfolio
Keep this web page open and open a new tab in your web browser (keystrokes for this are Ctrl + t, or Apple key + t). In the new tab, go to https://myportfolio.ucl.ac.uk and log in with your usual UCL UserID (the one you use for Moodle). Depending on which browser you're using, you may be able to keystroke between the browser tabs by using Ctrl + Tab (right) and Ctrl + Shift + Tab (left).
Sometimes you can reach MyPortfolio via a side block in your module's Moodle space.
About Content – your personal filespace
From your own Portfolio context, click the Content tab, then from its submenu click Files.
Files are one type of content you can use in MyPortfolio – other types are embeds from outside MyPortfolio. We'll look at embeds later on.
Remember, uploading content is the first stage - anything you upload is private to you my default until you put it in a Page and share that Page.
Upload your files
The content you display in MyPortfolio is either uploaded here or embedded from outside. Let's first look at uploading. Have an image and a document somewhere you can browse to them eg a USB drive or your (personal) N Drive.
No files of your own? Download some of these to your computer's filespace or to a USB drive: https://www.dropbox.com/sh/etxlxwkxsy65aw2/qV66fgFR0H.
Now upload the file(s) to MyPortfolio.
Tell me how.
| Top of page |
Make a Folder
Why make a folder? It can help you organise and find your files again. A folder can also be shared on a Page.
Tell me how.
| Top of page |
Move your File into your Folder
Tell me how.
| Top of page |
Move your File back outside your Folder
Tell me how.
| Top of page |
Editing files
Note that, when in your Files area, you can edit each File's name, description and other attributes by clicking on Edit (sometimes displays as a Pen icon, sometimes as a button).
Remember to Save any changes.
| Top of page |
Summary and next steps
In your own Portfolio context we've covered uploading files, creating folders and moving files between folders.
Next - staying within your own Portfolio - let's now move on to displaying this content within Pages.
About Portfolio - working with Pages you'll show
Make a Page and add an image
We're staying within your own personal Portfolio to make a Page and add an image.
Tell me how.
| Top of page |
Edit your Page's layout
Give your Page a different number or configuration of rows and columns than it started of with.
Tell me how.
| Top of page |
Embedding externally-hosted media into your Page
You may be using external web services to work with images, video, sound, infographics, timelines, visualisations - and more. Rather than forcing you to export, many hosts encourage you to share and embed. 'Embedding' means that the materials remain hosted in the original location, but can display in many other locations (and simultaneously if needed). Examples are YouTube, SoundCloud, and Flickr - all widely used at UCL.
What media can I embed?
Rod Digges from UCL Digital Education has examples of how different media can be shown in MyPortfolio. He weighs up the benefits and drawbacks of each alternative.
In particular note the 3D model example. He made this with a mobile app called Autodesk 123D which turns your camera phone into a 3D scanner. For more examples of 3D scans of UCL objects see 3D Petrie.
Embed some external media
Working with YouTube for the sake of this exercise, embed some media hosted externally.
Tell me how.
| Top of page |
Troubleshooting embedded media
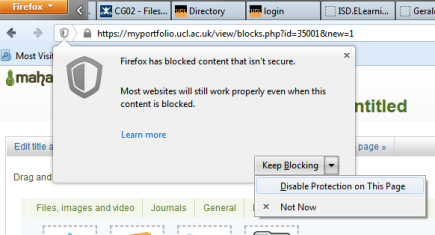
Video not displaying? Sometimes your web browser gets a bit paranoid. Look carefully - is there an alert asking you to enabled blocked content? One example is later versions of the Firefox browser. To display blocked content, on your browser's address bar click the little shield icon (or equivalent) and tell the browser you want to disable protection for the webpage.
Still no joy? Some media hosts don't enable sharing in this way (it's usually easy to tell because there are no conspicuous links to Embed or Share) – in that case you can link to the page rather than embedding it. One way to do this is to use a Textbox block, which we'll look at next.
Putting a Text box block on your Page
Now you've added an image and embedded a video, next add a Text box - this is the best way to add passages of text to a Page.
Tell me how.
| Top of page |
Making stuff for your Pages
You can find video, image hosting, timeline, infographic, mapping and calendar software pretty easily. Do check the terms and conditions, and keep in mind that you might need a contingency if the service isn't running when you need it.
Other than that you may like to refer to this lovely list of free, free-to-students or free-to-try software curated by Alan Liu.
Configuring comments on your work
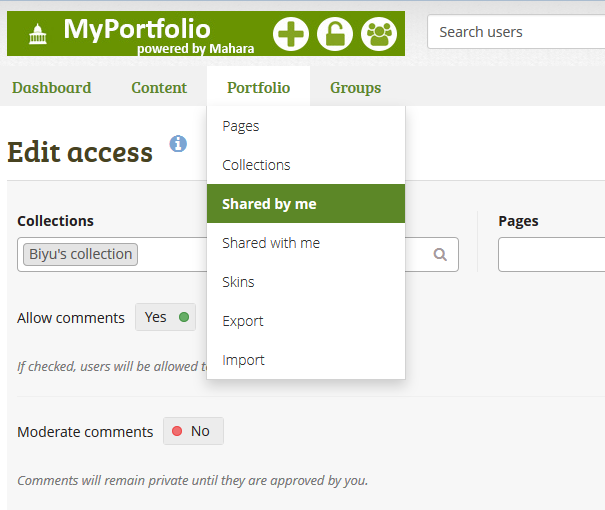
- Expand the Portfolio menu and from it click the Shared by me link; the Share plays displays a list of your work - note the separate tabs for Pages or Collections.
- To configure comments for a Page or Collection, click its adjacent padlock Edit Access icon; its Edit access page displays.
- Click the Advanced options link; expanded options display.
- Configure the Comments as you wish.
- Scroll down and Save.
- Note that commenters can decide whether their comment is public or private (just for the owner); however, the owner can override this setting.
| Top of page |
How about themes / skins / colour schemes / appearance of my Pages?
To change the colours and fonts on your Pages, use Skins.
You can add a Skin to an individual Page, or you can configure and create Skins for use across your Portfolio.
You will first need to create your Skin. This is done under the by accessing Skins under the Portfolio menu.
Once you have done this follow these steps.
1. Go to the page you wish to change and then click 'Edit this page';
2. Change the Theme to UCL;
3. Click the 'Edit skins' tab on the top right of the page;
4. Select the skin you want and then click 'Save'.
Please note that you will not see the skin applied whilst you are still editing the page but if you click 'display page' you will see the changes.
Mahara (the software UCL has branded as MyPortfolio) has instructions on using 'skins'.
Summary and next steps
You now have an image, a video and some text on a Page for which you have allowed copying. Basically, anything you want to share with or display to others needs first to be on a Page.
Hopefully you can now infer how to include other kinds of files in Blocks within Pages. You can easily remove Blocks and delete anything you want to, so do experiment.
Now let's move on to considering how to make an assessor-friendly space
| Top of page |
About Collections - making an assessor-friendly space
Your assessors will have finite time to look at your work, so you need to make things as straightforward as possible for them. Here we make some suggestions about how to do that - but do remember to check your handbook to find out how you will get credit for your work here.
Why create a Collection?
Once you have more than a few pages, your viewers (not least your assessors) need signposts and navigation. Collections are groups of Pages which can be displayed as a menu on each page using a Navigation block. These are the best way to:
- signpost and orientate your assessors and other viewers;
- indicate a sequence and relationship between different Pages.
First you create the Collection, then the menus (as Navigation Blocks). The benefits here are if you eg change the title of a Page, the menu automatically updates, and if you add or remove Pages in the Collection, the menu automatically updates then too. So, if you think this would be helpful then do try to use Navigation blocks on your submission's landing page.
Note that at the moment Pages can only exist in one Collection at once - so if you want to include a Page in more than one Collection, then create a copy of the Page - and best leave making the copy until you're certain that the original is finished – otherwise you'll have to repeat any later edits on the copies as well as the original.
| Top of page |
How to organise Pages into a Collection
To do this exercise, make sure you have a few Pages in your Portfolio (create some empty ones if necessary).
Tell me how.
Pages can only appear in one Collection at once. If you want a Page to appear in more than one, then copy the finalised Page and include separate copies in each Collection. N.b. if one of the copies changes, you do need to remember to duplicate the changes across the other copies (sadly this can't be automated and needs to be done individually).
| Top of page |
Create a menu for your Collection
Next make the links to the Pages in a Collection appear in a user-friendly menu by adding a Navigation block to a Page.
You may already have enabled navigation, which appears towards the top of each Page in a Collection - however, the navigation block is good to have since it shows all Page names at the same time.
Tell me how.
Set out your Collection's first page as the landing page or home page for your project. This is the landing page and as such will be the first encounter assessors and other viewers will have with your space, so it makes sense to put Navigation blocks there where it can function as a table of contents. We recommend putting the Navigation on every Page in your Collection, in the same part of the Page.
| Top of page |
Include these elements in your submission's landing page
This is the page which assessors land on when they click on the link you supply - if you're submitting a Collection, then it's the first page of that. As such it's a first impression and a signpost to the rest of the space. A welcoming landing page might have the following elements (do check your handbook though, for any other elements you need to include):
- Brief introduction or overview – this could be a Textbox block.
- Some graphics might be appropriate – this could be an Image block, or embedded media using one of the External Content blocks.
- Crystal clear navigation which provides both a top level overview of your space and also a clear path to reach each part – this would entail making a Collection of Pages and putting them into a Navigation block.
- No distractions e.g. superfluous blocks.
- Unless you actively want them, remove titles from blocks by leaving the title field blank.
- Anything else you have been instructed to include by module staff.
| Top of page |
Summary and next steps
In this section we have considered the importance of your project landing Page, and looked into setting up a Collection to display it on that Homepage as a Navigation block. This gives your readers (including assessors) an immediate impression of the contents of the space and a way to get to each part of it.
Next, how to submit.
| Top of page |
Submitting work for assessment
N.b. this is different from publishing - below are instructions for submitting work at a deadline, to a MyPortfolio group, so it can be seen by only assessors, at which time it becomes uneditable.
Please note, your tutor may ask you to submit in a different way from that outlined below.
Before submitting - checklist for students expected to submit one Collection
- Consult the instructions from module staff about how, what and when to submit.
- Organise all the Pages you need so submit into a single Collection and (unless there's a reason not to) include a Navigation block on each Page.
- Check any embedded content displays as you intend and that your links work.
- After submitting, check that the work appears in the Group.
- That's pretty much it.
Submitting your Collection via MyPortfolio (i.e. not via Moodle)
Here we go through submitting a Collection. If instead of a Collection you are required to submit individual Pages, the process is similar.
The scenario here, as set out above, is submitting a Collection to a Group (your tutor will instruct you); your work will then become viewable by your assessors (but not fellow students) and uneditable by you.
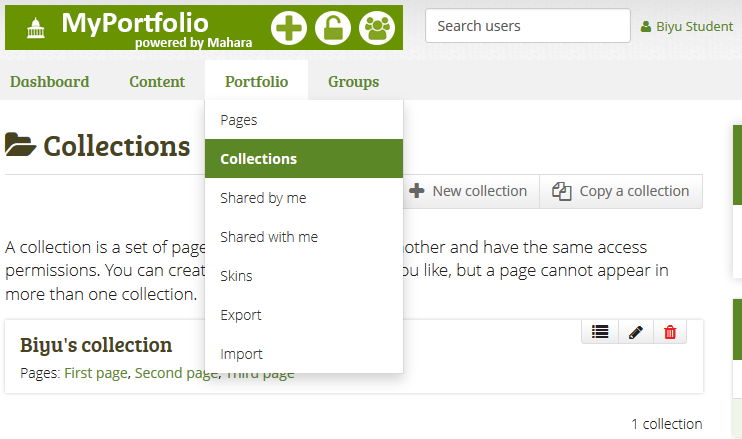
- Click Portfolio then, from its menu, click Collections; a list of your Collections displays. You should have at least one.
- Click the title of the Collection you need to submit; it's landing page displays.
- Towards the bottom of that Page, locate the Submit this collection for assessment to... dropdown menu.
- Select the group you need to submit to, then when you are sure you are ready, click the Submit button and confirm
- Your work will then be submitted - your assessors will be able to see it and you won't be able to edit it (though you can take editable copies).
- Check the submission - from the Portfolio menu select Collections; on the page which displays find the Collection you have just submitted - it should confirm where and when it was submitted. You can also see your submission by navigating to the Group and checking under Collections shared with this group.
| Top of page |
Assessors - guidance
See separate 'Assessing individual submissions'.
What have we left out from this guidance?
If you're using this guidance as part of a workshop, then I need to mention that because of time pressures we've skipped over some good stuff including:
- What happens to your MyPortfolio work after you graduate? You keep your MyPortfolio account for the duration of your time at UCL, after which you can export the contents of your own portfolio either as a website or as a packaged up portfolio to be imported into another portfolio environment.
- Configuring notifications - do this via Settings > Notifications.
- Your Profile – this is an important part of your online presence. You get to this by clicking on the Content tab; your editable Profile then displays. To include a picture, click on the adjacent Profile pictures tab.
- To upload media from your own phone or tablet, you may want to try PortfolioUp! app for Apple devices and MaharaDroid app for Android.
- Note your File storage allocation of 500Mb – use this carefully. In other guidance we explain how to avoid running out of space, and how to Export material from MyPortfolio.
- The limit for each individual upload is 160Mb.
See below for links to more guidance.
| Top of page |
Help!
Don't worry about asking questions – if you are struggling with an aspect of MyPortfolio, chances are that somebody else is too.
- MyPortfolio Questions and Answers page.
- Ask people involved in your module (a group member or tutor).
- Guides at the UCL MyPortfolio Resource Centre - https://wiki.ucl.ac.uk/display/Mahara/MyPortfolio+Resource+Centre+-+home
- UCL Engineering's Matt Lever has made some video guides to MyPortfolio basics - https://www.youtube.com/playlist?list=PLWSHabhKjK-rz_rNanVKM3C_bW-uirIQM
- Mahara (the software we call MyPortfolio) has its own guides – http://manual.mahara.org/
- Search YouTube - somebody may have recorded a screencast of what you are looking for.
| Top of page |
Creative Commons licence details
This Mahara Induction by UCL ELE is licensed under a Creative Commons Attribution-NonCommercial 4.0 International License.
- MyPortfolio is hosted at UCL.
External services often have business models based on personal data or surrendering intellectual property; this means that staff and students cannot be forced to sign up, and it may be more difficult to arrive at a choice of platform which suits all group members and tutors. In contrast, UCL services like MyPortfolio are governed by UK Data Protection laws. You own your own work, and UCL will not claim that it is our intellectual property nor make use of it without your permission. MyPortfolio isn't commercial, so no adverts will be shown on your pages.
.png?version=1&modificationDate=1452264051000&cacheVersion=1&api=v2)